Agregar secciones
Como ya se mencionó en el apartado de la Interfaz principal de configuración de un micrositio, uno de los componente a configurar es el apartado de secciones y es en esta parte donde se agrega el cuerpo principal de la página inicial del micrositio.
La siguiente imagen muestra el área para agregar secciones, es necesario dar click sobre el icono de "Secciones/Contenido".

Posteriormente, del lado derecho aparece un botón de selección para agregar el tipo de sección de preferencia, la siguiente imagen muestra los diversos tipos de secciones disponibles:

A continuación, se describen los diversos tipos de secciones:
- Contenido único: en esta sección es posible agregar un bloque (parte de una página del micrositio).
El contenido único puede contener uno o más elementos dentro de un mismo bloque, estos contenidos son los soportados por el editor de textos (CKEDITOR).
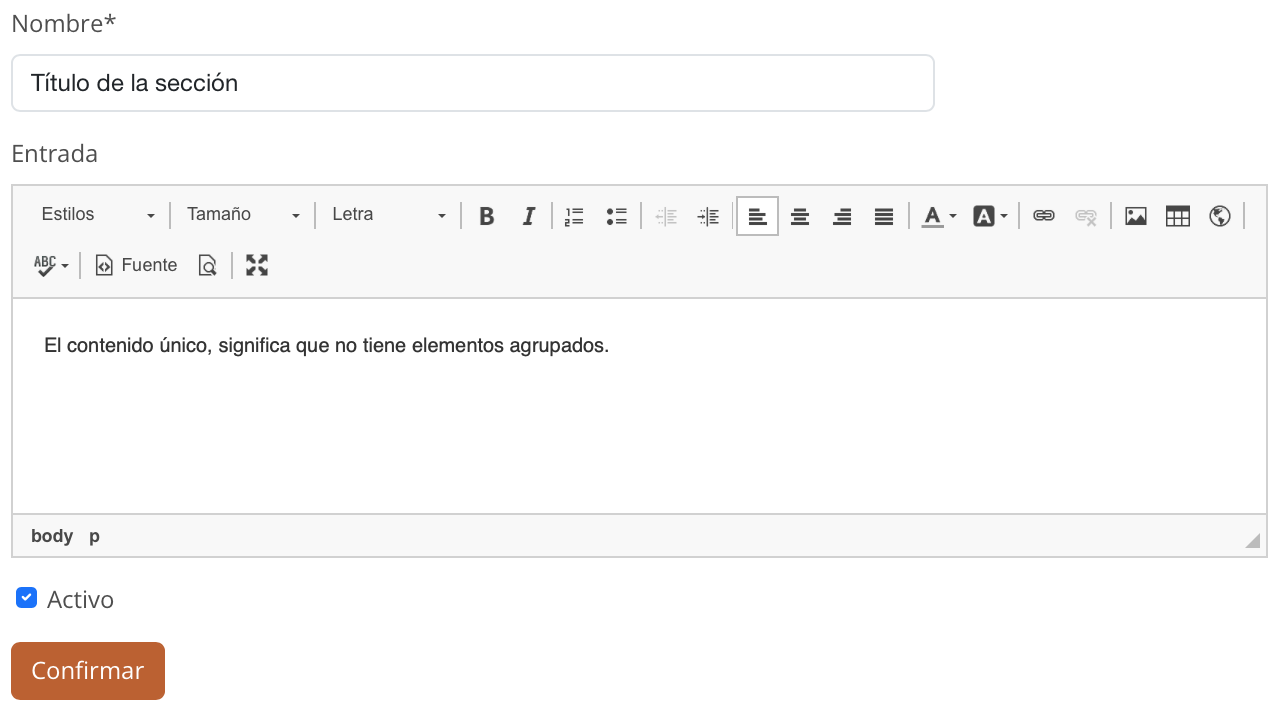
La interfaz de contenido único incluye el nombre de la sección y el editor de textos para incorporar diversos elementos en un único bloque. Después del editor se encuentra una opción para hacer visible u ocultar la sección.
Al confirmar los contenidos, automáticamente se muestran las opciones para configurar el estilo del encabezado de la sección, estos parámetros funcionan de similar a los del apartado Editar (personalización) de menús.
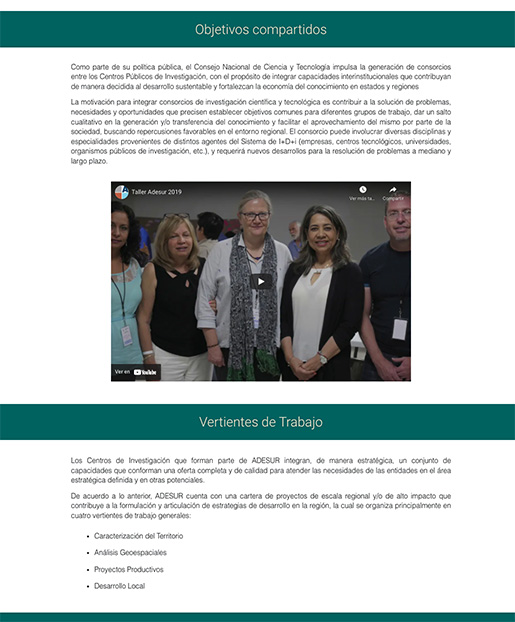
En la siguiente imagen se puede observar a manera de ejemplo dos secciones de contenido único, en el primer bloque vemos dos elementos y en el segundo solo un texto. Nota: El título y el fondo puede se modificado editando los estilos como se menciona en el enlace del párrafo anterior.
- Mosaico anidado: el detalle de esta sección, se puede consultar en:
Ajustes de estilos extra a elementos de mosaico (textos y fondos)
- Instituciones participantes: el contenido de esta sección permite agregar un conjunto de logos de las instituciones que participan en el presente proyecto, el estilo soporta la asignación de hasta cuatro logos.
Si son requeridos más logos, es posible insertar esta sección varias veces, y en el segundo encabezado de sección definir ancho de bloque y tamaño de fuente en cero, para generar el siguiente aspecto:
- Divisor: podemos pensar que el elemento divisor es el más simple, sin embargo su utilidad puede ser de gran ayuda para dividir secciones. Los estilos de los divisores pueden ser muy variados, esto depende de la configuración que se realice en el apartado de tener diversos estilos, los cuales pueden ser construidos solamente con editar la sección del encabezado, como ya lo hemos visto en otros apartados.
Las herramientas para editar un divisor son las mismas de Configurar encabezado de la página destino del menú o submenú
El aspecto de los divisores puede ser como los siguientes:








- Pie de página: por último, se incorporó la sección de pie de página con el objetivo de construir contenidos como el que se muestra en la siguiente imagen:
Básicamente, los contenidos a insertar son libres, utilizando herramientas de CKEDITOR como tablas, imágenes, hipelinks y diversos estilos.
NOTA: La diferencia de hacer esto mismo en un contenido único es que en la sección de pie de página se usa todo el ancho de la página con un fondo solido, generando manualmente el aspecto de un pie de página.
