Introducción al editor de textos (CKEDITOR)
Los editores de texto son programas que permiten ingresar, modificar y almacenar texto y contenidos multimedia, a partir de una pantalla predeterminada (vacía) que podrá ser alimentada. Los editores son sumamente útiles en este tipo de portales, ya que proporciona una herramienta que permite generar contenidos de una forma amigable para el usuario.
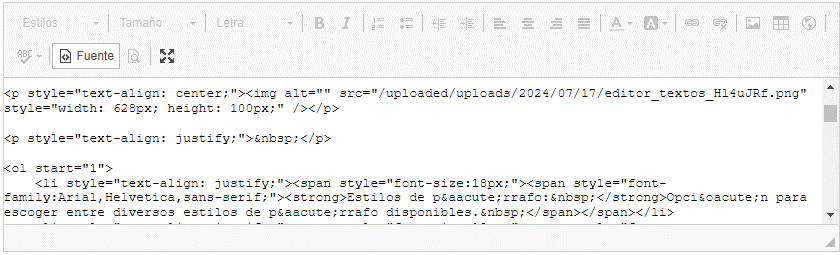
Por lo anterior, esta plataforma cuenta con un editor de textos sencillo, donde se pueden generar narrativas. Ofrece lo siguiente:

- Estilos de párrafo: Opción para escoger entre diversos estilos de párrafo disponibles.
- Tamaño: Opción para escoger entre los diversos tamaños de fuente disponibles.
-
Fuente: Opción para escoger entre los diversos tipos de fuente disponibles.
-
Formato tipo "negrita" y "cursiva": Opción para enfatizar texto a través de negrita y cursiva.
-
Numeración y bullets: Opción para asignar numeración y/o bullets.
-
Sangría: Opción para aumentar/disminuir sangría.
-
Alineación: Opción para alinear a la izquierda, centro, derecha o justificado.
-
Colores de texto y subrayado: Opción para elegir entre una gran gama de colores para el texto y subrayado de texto.
-
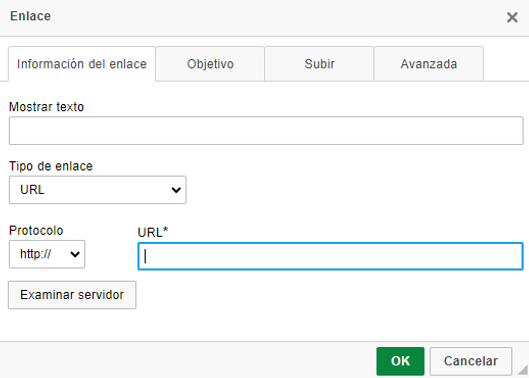
Insertar/editar y eliminar vínculos: Opción para insertar, editar y/o eliminar vínculos a través de una URL o algún documento propio.

-
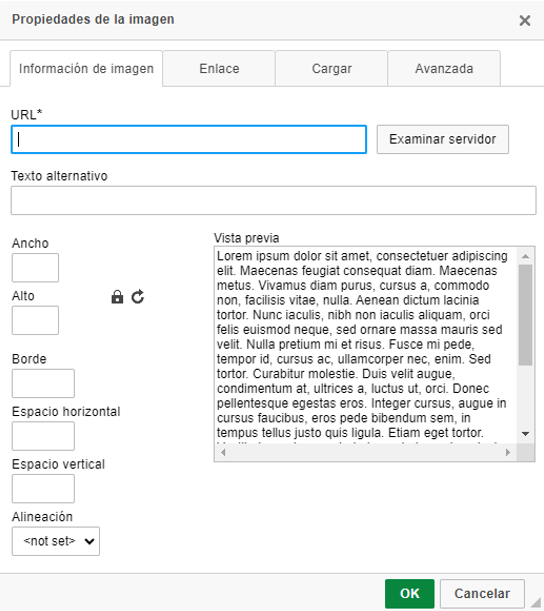
Agregar imágenes: Opción de agregar imágenes. Para ello, existe la opción de cargar las imágenes desde un ordenador o bien, si previamente fue cargada en el servidor, se puede buscar en la pestaña de "Información de imágen". Al cargarse, la ventana da una anchura y altura propia de la imágen, sin embargo, se puede editar.

-
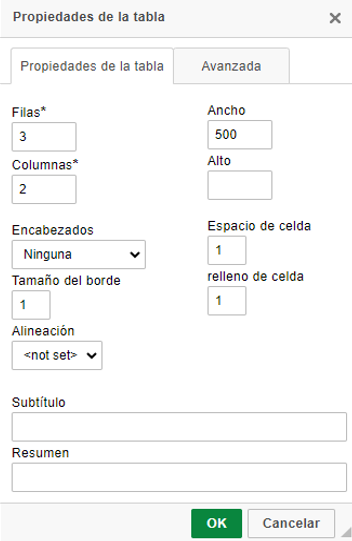
Agregar tablas: Opción de insertar tablas. Se podrán elegir el número de filas, columnas, anchura, altura, alineación, tamaño de borde, etc.

-
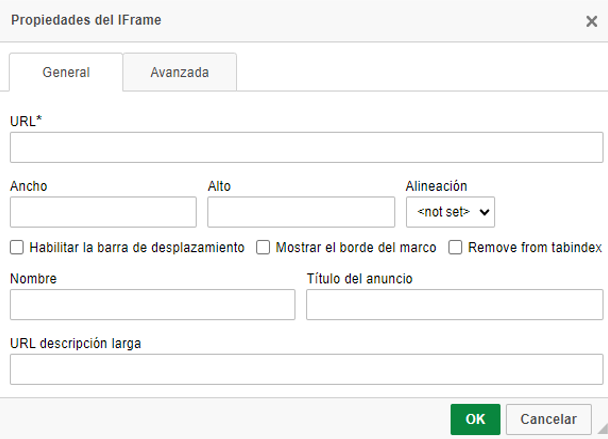
Agregar iframe: En caso de querer insertar un recurso externo (un video o link, por ejemplo), se podrá realizar a partir de un iframe. Para ello se deberá de escribir la URL de dicho recurso.

-
Comprobación de ortografía: Opción para activar corrector ortográfico en distintos idiomas.
-
Opción de edición de código HTML: Al dar click al botón, el editor de texto manda a una ventana nueva con el código HTML actual. Ahí, se podrá editar el código, si así se requiere.

-
Vista previa: Al dar click, se desplegará una ventana nueva con la vista previa del contenido actual.
-
Maximizar pantalla: Opción para maximizar pantalla.
